 Supply examples, examples, examples. Many lectures have too much theory and not enough concrete, specific, realistic examples. Remember, not everyone can reason from general concepts to particular applications, or at least not without the help of examples that they can understand and apply.
Supply examples, examples, examples. Many lectures have too much theory and not enough concrete, specific, realistic examples. Remember, not everyone can reason from general concepts to particular applications, or at least not without the help of examples that they can understand and apply.
About the Example
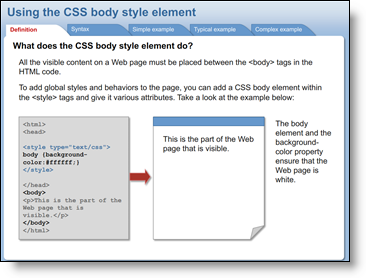
The topic shown here is from a course on Cascading Style Sheets (CSS). For such practical, but abstract subjects, include at least three examples of key points.
The topic starts with a definition. The Syntax tab contains the abstract format of the style element and main attributes.
The first example shows the most simple and useful attributes to add to the body style. It gives learners something they can easily understand and apply immediately. The Show example button launches a browser window that shows how this fragment of code displays.
The second example is the most common case. It shows features most learners will use frequently. Like the simple example, it contains a button to launch a page so learners can see the results of changes made to the code.
The final example is quite a bit more complex. It shows additional attributes that the advanced learner may find useful.
This example was created in Microsoft PowerPoint and converted to HTML5 using iSpring Solution’s Suite.